- Published on
CORS คืออะไร ? จำเป็นอย่างไร ?
- Authors

- Name
- Panuwat Boonrod
- @nilpanuwat

Overview
CORS คืออะไร ?
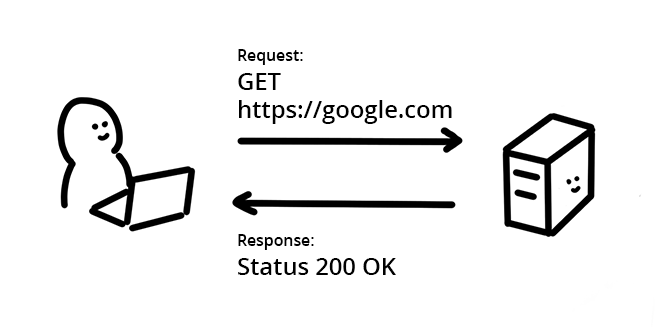
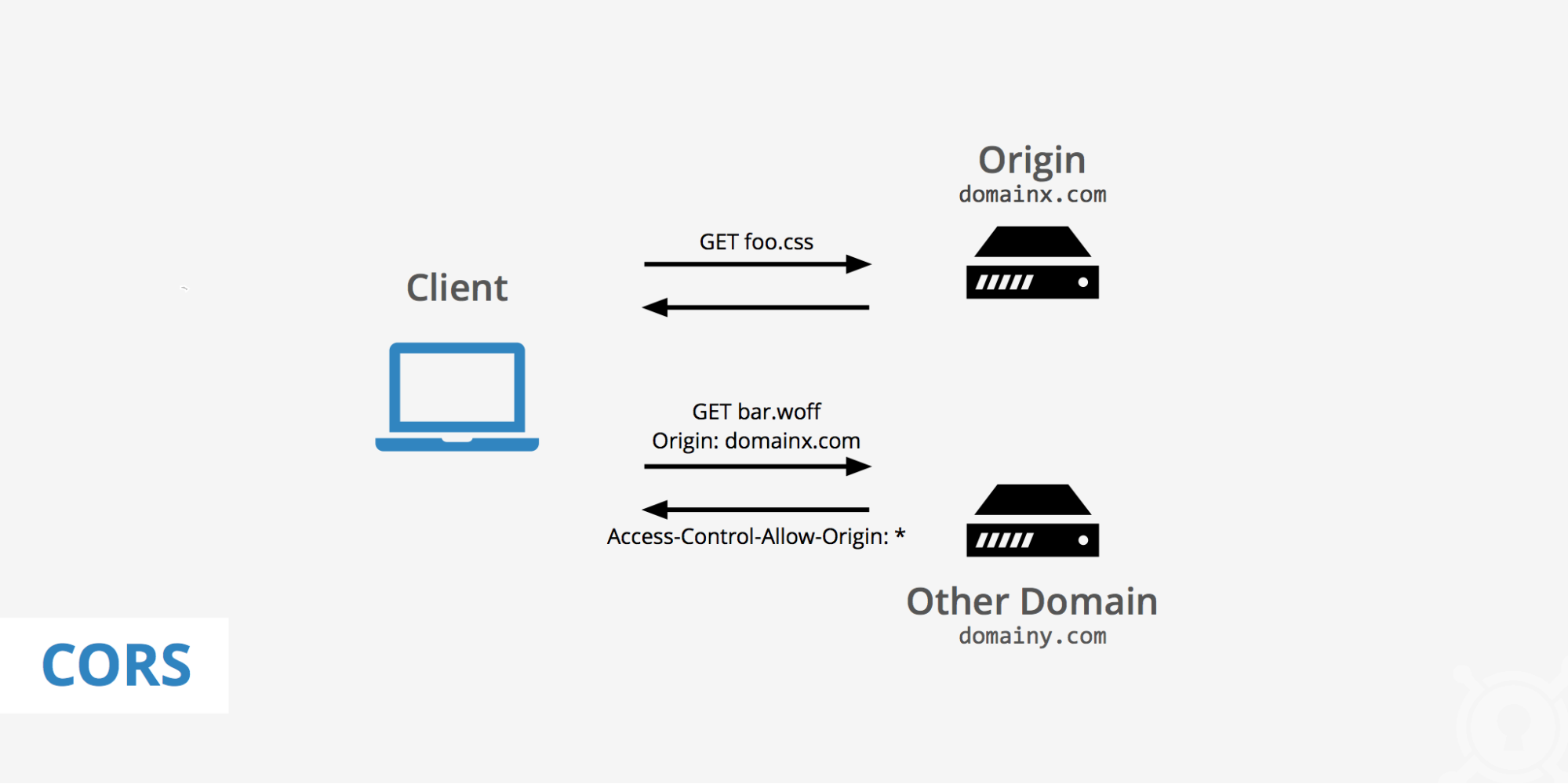
Cross-Origin Resource Sharing (CORS) เป็นวิธีการที่จะกำหนดให้เว็บบราวเซอร์เข้าถึงข้อมูลหรือทรัพยากรที่มีอยู่แบบข้ามโดเมนได้หรือไม่ เพราะอินเทอร์เนต เป็นการสื่อสารระหว่างคอมพิวเตอร์ ดังนั้นจึงต้องกำหนด Protocol ที่เหมือนกัน คอมพิวเตอร์จึงจะสื่อสารกันได้ เมื่อต้องการเชื่อมกันข้ามโดเมน เว็บบราวเซอร์จะส่ง HTTP request เมื่อต้องการขอข้อมูลข้ามโดเมนหรือ port ที่ต่างกัน และต้องทำตามข้อตกลงการสื่อสาร(Protocol)
โดย CORS จะกำหนดวิธีการที่เว็บบราวเซอร์และเซิร์ฟเวอร์สามารถโต้ตอบเพื่อกำหนดว่าจะให้อนุญาตในการขอข้อมูลข้ามโดเมนหรือไม่

Example
หากเราต้องการให้เว็บบราวเซอร์เข้าถึงข้อมูลเมื่อต้องการเชื่อมกันข้ามโดเมน เราจะอนุญาติให้ github.com สามารถเข้าถึงข้อมูลใน api ของเราได้ เราจะต้องกำหนดสิ่งที่เรียกว่า “Access-Control-Allow-Origin”
Access-Control-Allow-Origin: https://github.com
Enable CORS
จะขอยกตัวอย่าง code กับ node js
Install the cors package
npm install cors || yarn add cors
Add code to your server
// require the cors package
var cors = require('cors')
// enables cors
app.use(
cors({
origin: '*',
methods: 'GET,HEAD,PUT,PATCH,POST,DELETE',
preflightContinue: false,
})
)
จะเห็นได้ว่ามีการกำหนด
origin: '*',
นั่นหมายถึงจะเป็นการ Allow ทุกๆ Origin สามารถเรียกใช้งานได้แบบทะลุเลย
ซึ่งบน Production เราจะไม่ทำแบบนั้นแน่นอน เราจะต้องมีการกำหมดเฉพาะ domain / origin เท่านั้น
และต่อให้เว็บของเราทำ Authentication / Authirization ไว้แล้ว เราก็ไม่ควรจะกำหนด '*' อยู่ดีครับ